테스트 기간(12.09~12.12)
-> 기능 완료, css 수정 및 디테일하게 개발하기, 더미 데이터 만들기
-> 발표(2인), ppt(1인), 영상(2인) -> 발표, ppt 전부 맡음
발표준비(12.16~12.17)
발표시간 25분
맡은 부분 앞(주제 소개, 개발 환경, 설계)
-> AWS EC2 배포
가비아에서 고정된 도메인을 받고
nginX AWSEC2 우븐투 안에 설치 하고 설정 파일에 도메인 넣으면 인증서 나옴
이 인증서로 https 받을 수 있음.
-> 피드백
시연 시 왔다갔다 하지말고 미리 데이터 넣어놓고 조회 위주의 기능부터 보여주기, 말로 무슨 API 썼는지 설명
주요 기능부터 설명하고, 일반 회원은 나중에 이런 기능도 있다고 소개하기
긍정적인 말 사용하기(삭제 등 나중에 하기), 컴플레인 등 부정적인 것들은 가맹점 양 줄이기
글 작성 등의 모든 기능들도 시연 시 다 눌러보기
결제하는거 한 번 정도 보여주기
발표 시간 줄이기
PPT
시연영상
맡은 파트
- Front
총 25개의 컴포넌트 제작
header 3개
main 9개
mypage 3개
stock 4개
그외 App, atoms, config, error, firebaseconfig, index 등의 컴포넌트 제작
- Back
Alarm, Main, Mypage, Stock Controller, Service, Repository, DslRepository 등 제작
모든 Config - 로그인, 소셜 로그인, Spring Security, JWT, FCM(firebase 알람) 등 제작
Scheduler 제작
Login



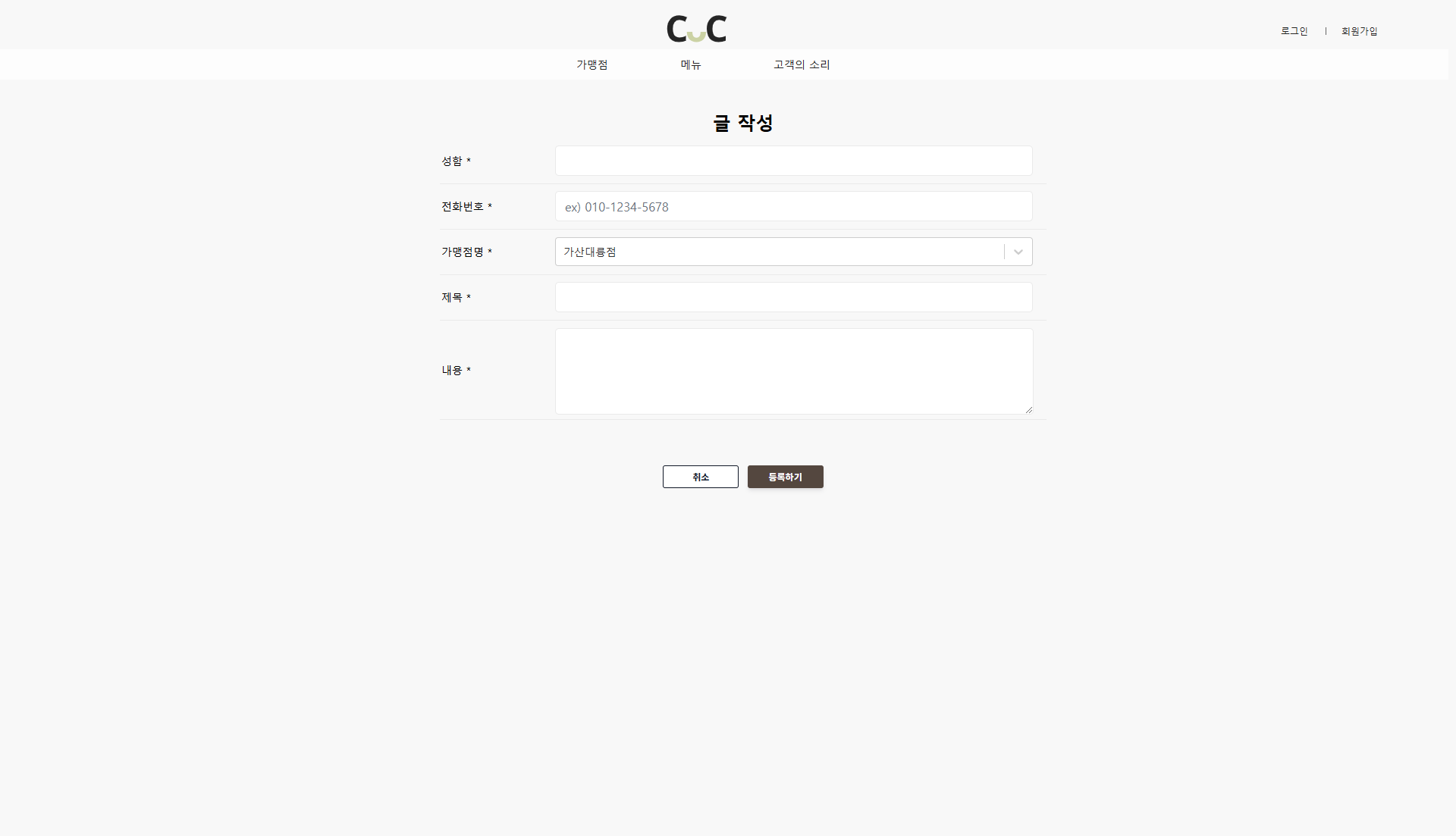
Main







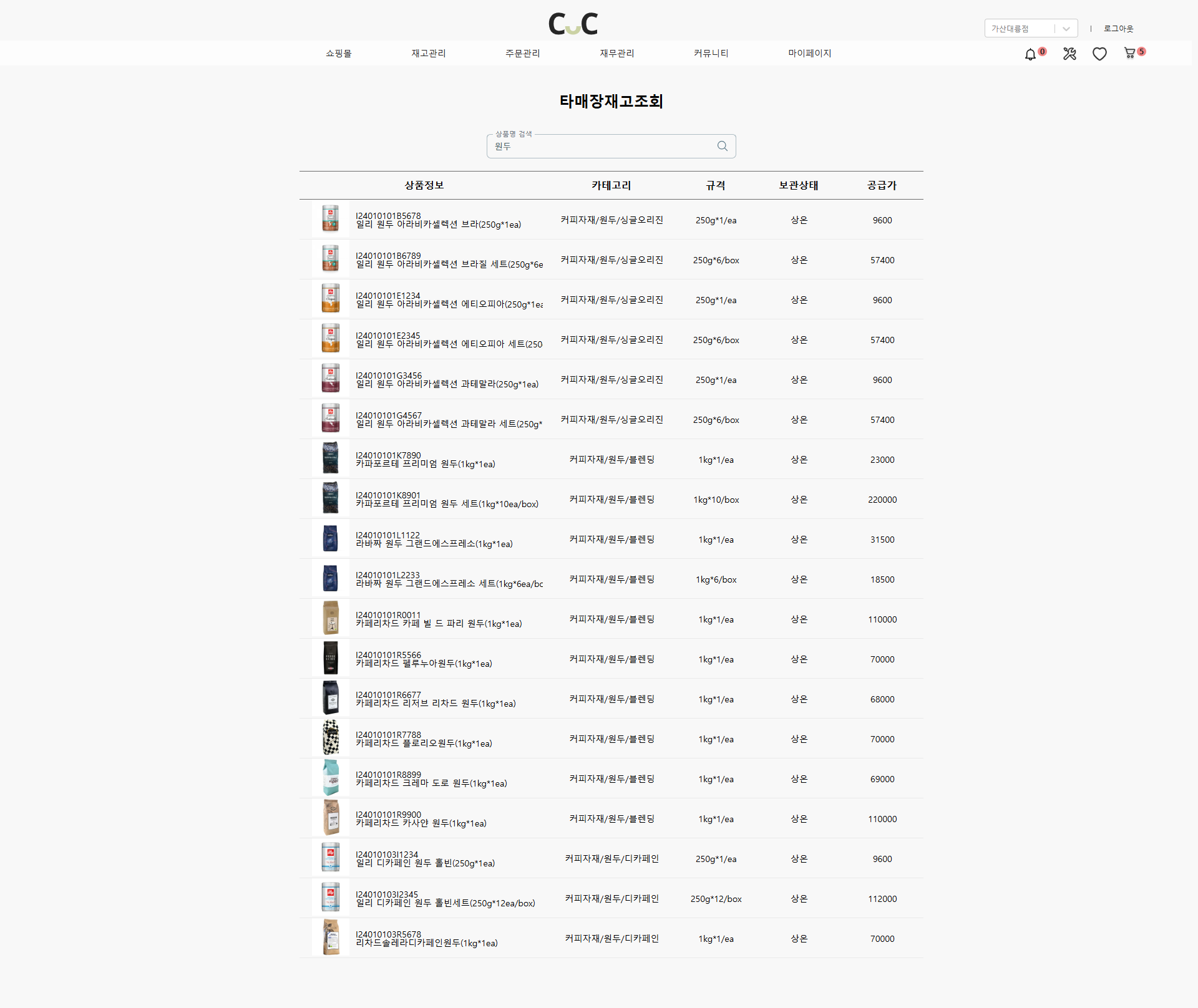
Stock







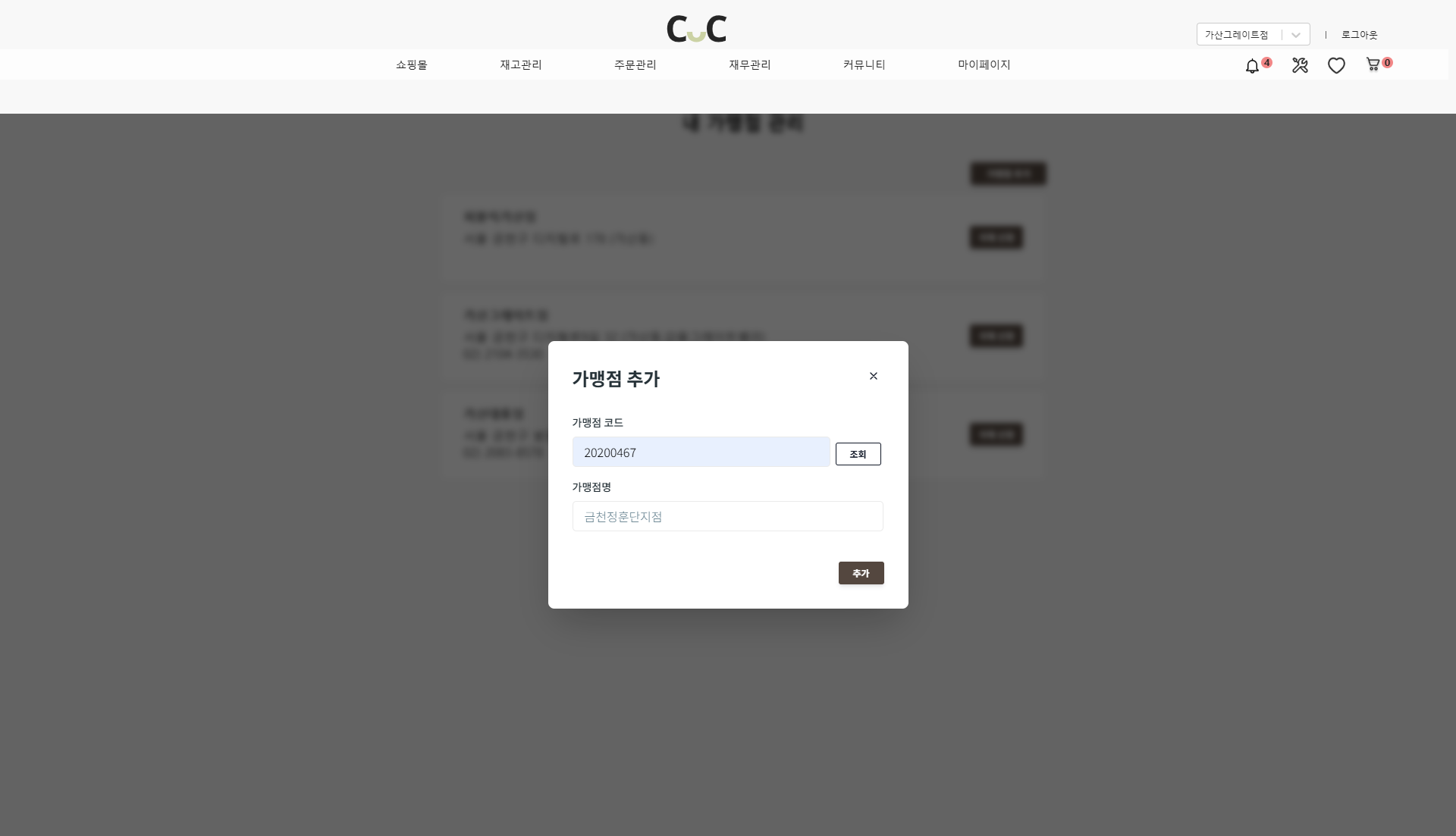
Mypage








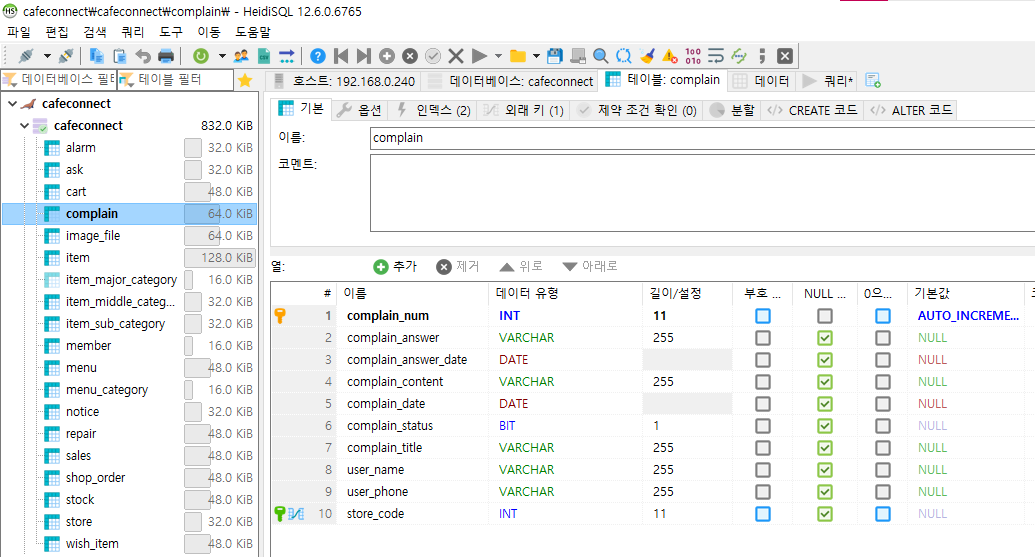
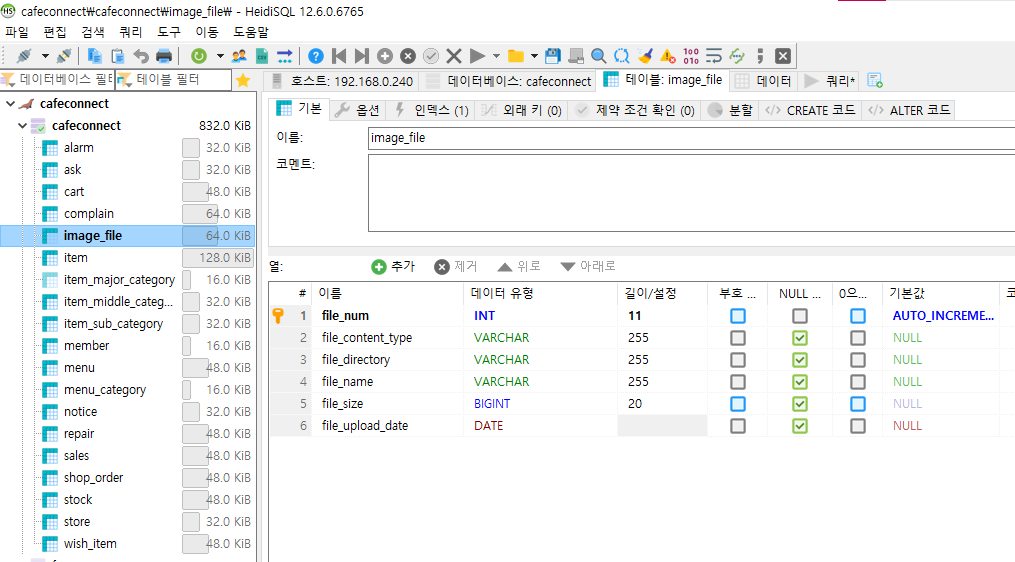
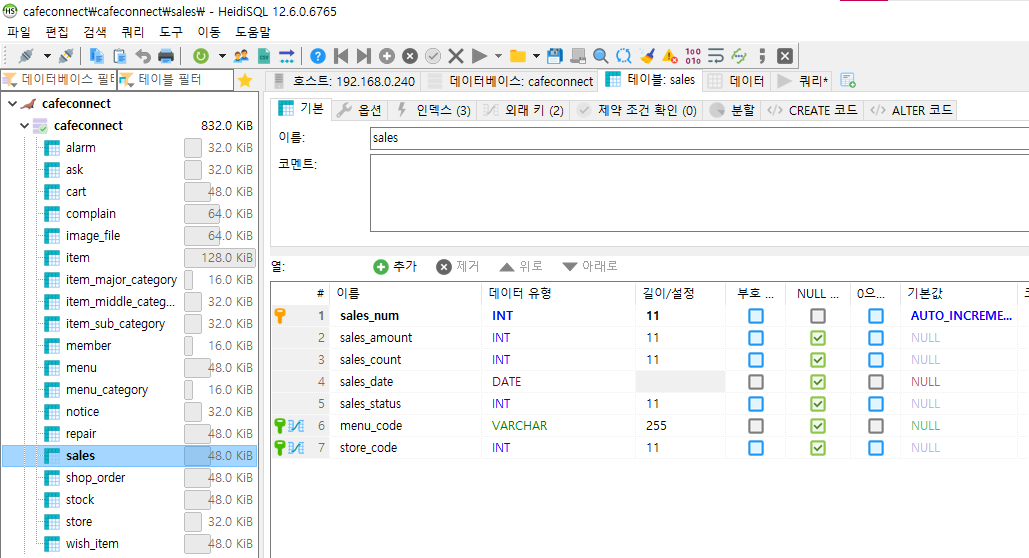
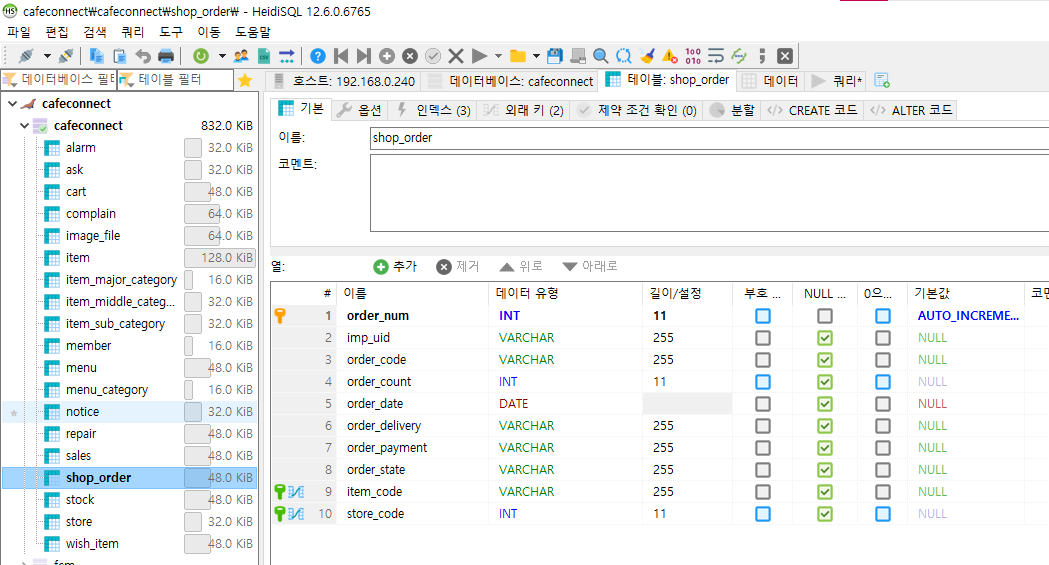
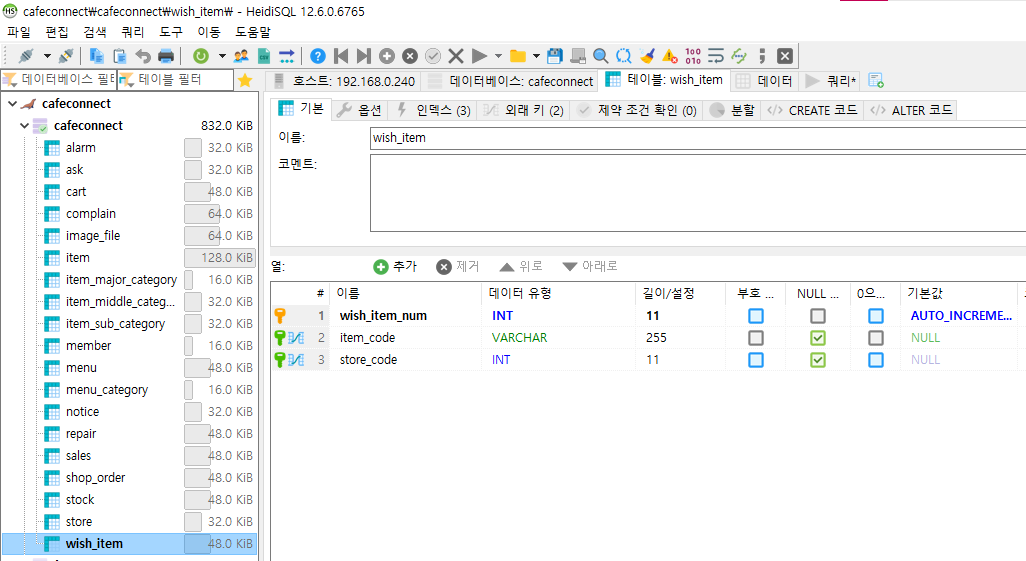
DB



















최종 결과물
GitHub
- front
https://github.com/DDYDL/cafeconnect_front.git
- back
https://github.com/DDYDL/cafeconnect_back.git
DB - Dbdiagram.io
https://dbdiagram.io/d/FinalProj-671f47db97a66db9a37af70a
UI - Figma
https://www.figma.com/design/6Q2VZpsmea0Gn3lrVTg5KX/FinalProject?node-id=0-1&t=jwwojSnLhF8gNVw8-1
Component document - Google Document
https://docs.google.com/spreadsheets/d/1Z_pdgAvz7me7tyrJ6FDi95g0rYcg-7_K_uCoPReMNRg/edit?usp=sharing
Usecase - Drow.io
https://drive.google.com/file/d/1teqcCOLS_c9RGDnV7maYEz3B6k8j9PY4/view?usp=sharing
'Project > 2024WebFinalProject' 카테고리의 다른 글
| AWS EC2 SpringBoot + React.js 배포(12/13) (0) | 2024.12.13 |
|---|---|
| 웹 실시간 알림(Firebase)(11/25~11/27) (1) | 2024.11.25 |
| Back-end 개발(11/18~12/11) (0) | 2024.11.18 |
| 퍼블리싱(react.js)(11.08~11.18) (0) | 2024.11.08 |
| 컴포넌트 정의서(11.03~11.07) (0) | 2024.11.03 |



